5 Χρήσιμα ηλεκτρονικά εργαλεία για να δοκιμάσετε ιστότοπους
Εάν είστε web designer ή web developer τότε πρέπει να ξέρετε πόσο σημαντικό είναι να διασφαλιστεί ότι το τελικό προϊόν στερείται τυχόν σφάλματα / σφάλματα.
Οι παρακάτω πέντε ιστότοποι βοηθούν τους προγραμματιστές και τους σχεδιαστές να επικυρώνουν τους ιστότοπους και να ελέγχουν τον κώδικα ιστότοπου για οποιοδήποτε είδος σφάλματος.
1. Υπηρεσία επικύρωσης σήμανσης W3C
Η υπηρεσία επικύρωσης σήμανσης W3C επιτρέπει στους χρήστες να επικυρώνουν τους ιστότοπούς τους είτε συνδέοντας το αρχείο HTML, XHTML, SMIL και MathML είτε μεταφορτώντας το ένα με την ίδια μορφή όπως προαναφέρθηκε.

Αν χρειάζεται απλώς να ελέγξετε ένα συγκεκριμένο τμήμα του κώδικα, μπορείτε να χτυπήσετε με το χέρι τον κώδικα στην καρτέλα "Άμεση Είσοδος" για να τον επικυρώσετε.
Υπάρχουν διάφορες διαθέσιμες επιλογές όπως η επιλογή κωδικοποίησης χαρακτήρων, η εμφάνιση πηγής, η εμφάνιση περιγράμματος ή ο καθαρισμός της σήμανσης από HTML-Tidy που μπορείτε να επιλέξετε πριν κάνετε κλικ στην επιλογή "Έλεγχος" για την επικύρωση του κώδικα.
Υπηρεσία επικύρωσης σήμανσης W3C
2. FAE
Το FAE, το Short for Functional Accessibility Evaluator, είναι ένας καθαρός και εύχρηστος ιστότοπος που επιτρέπει στους χρήστες να επικυρώνουν τους ιστότοπους και να αξιολογούν πολλούς διαφορετικούς παράγοντες όπως: - Πλοήγηση και προσανατολισμός, Ισοδύναμα κειμένου, Σενάρια, Στυλ και πρότυπα HTML.

Ο ιστότοπος κατατάσσει επίσης τα πρότυπα HTML σε μικρότερα υποτομέα όπως τίτλους, υποσυνάρτηση, γραμμές πλοήγησης κλπ και σας δίνει μια βαθμολογία. Οποιοδήποτε σφάλμα / σφάλμα προσθέτει την βαθμολογία κάτω από την επικεφαλίδα "Ζεστό" ή "Σφάλμα".
FAE
3. Λήψεις Browser
Το Browser Shot είναι ένας μικρός ιστότοπος που επιτρέπει στους προγραμματιστές και τους σχεδιαστές να ελέγχουν τον τρόπο εμφάνισης του ιστότοπού τους σε διαφορετικά προγράμματα περιήγησης σε διάφορα λειτουργικά συστήματα. Αυτό είναι κάτι που πρέπει να κάνουν όλοι οι προγραμματιστές ιστού, αλλά δεν έχουν τα μέσα για να το κάνουν.

Η χρήση της υπηρεσίας είναι εύκολη. Το μόνο που έχετε να κάνετε είναι να πληκτρολογήσετε τη διεύθυνση URL του ιστότοπου που θέλετε να ελέγξετε και να επιλέξετε τα προγράμματα περιήγησης που θέλετε να δείτε. Κάντε κλικ στην επιλογή "Υποβολή" και θα δείτε ένα στιγμιότυπο οθόνης του ιστότοπου για κάθε πρόγραμμα περιήγησης.
Λήψεις Browser
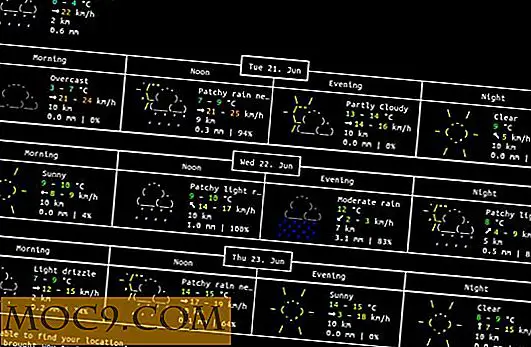
4. Εργαλεία Pingdom
Το Pingdom Tools είναι ένας ηλεκτρονικός ιστότοπος που επιτρέπει στους σχεδιαστές ιστοσελίδων και στους προγραμματιστές να δοκιμάσουν τον χρόνο φόρτωσης μιας σελίδας, την υγεία του DNS για τον διακομιστή στον οποίο εκτελείται ο ιστότοπος και επίσης την ταχύτητα με την οποία ένας ιστότοπος συνδέεται με τον διακομιστή τιμή).

Για να δοκιμάσετε κάποιο από τα παρακάτω στοιχεία, επισκεφτείτε τον ιστότοπο, πληκτρολογήστε τον σύνδεσμο URL του ιστότοπου στο πλαίσιο σύνδεσης URL και κάντε κλικ στο κουμπί "Δοκιμή τώρα".
Ο ιστότοπος θα κάνει αυτόματα την επεξεργασία και θα σας εμφανίσει τις απαιτούμενες λεπτομέρειες που ζητήσατε - Χρόνος φόρτωσης σελίδας, Υγεία DNS ή Ποσοστό Ping.
Εργαλεία Pingdom
5. Έλεγχος συνδέσμου W3C
Ο έλεγχος συνδέσμων W3C είναι ακριβώς όπως ο ιστότοπος επικύρωσης σήμανσης W3C. εκτός από το ότι χρησιμοποιείται ευρύτερα.

Ο Έλεγχος συνδέσμων W3C επιτρέπει στους προγραμματιστές να βρουν οποιοδήποτε θέμα σε συνδέσμους, άγκυρες και αναφερόμενα αντικείμενα σε μια ιστοσελίδα, CSS Style Sheet.
Για να ελέγξετε για τυχόν λάθη, απλώς δώστε στον ιστότοπο του Checker Link W3C τη σύνδεση με το αρχείο φύλλου στυλ HTML ή CSS και κάντε κλικ στο "Έλεγχος". Στη συνέχεια, θα πραγματοποιήσει αυτόματα την απαραίτητη απόδειξη ανάγνωσης του εγγράφου και θα εμφανίσει οποιαδήποτε σφάλματα στο έγγραφο (αν υπάρχουν).
Έλεγχος συνδέσμων W3C
Εάν είστε web developer τότε θα πρέπει να δοκιμάσετε και να χρησιμοποιήσετε αυτές τις ιστοσελίδες, καθώς όχι μόνο κάνουν την εργασία σας πιο "bug" δωρεάν αλλά και βελτιώνει την όλη εμπειρία περιήγησης στο site για τους χρήστες.
Πιστωτική εικόνα: ollesvensson