Κατανόηση του WordPress Theme: Τα βασικά της δημιουργίας του δικού σας WP Theme
Υπάρχει μια ποικιλία από ελεύθερα και premium WordPress θέματα που μπορείτε να βρείτε σε όλο τον ιστό. Κάποτε θα διαπιστώσετε ότι μπορείτε να περάσετε ώρες προσπαθώντας να τροποποιήσετε το θέμα, έτσι ώστε να είναι προσαρμοσμένο στον τρόπο που το θέλετε. Μερικές φορές είναι ευκολότερο να δημιουργήσετε το δικό σας από το μηδέν και να μην ασχοληθείτε με τους πονοκεφάλους που μπορεί να συμβεί με την προσαρμογή ενός υπάρχοντος θέματος WordPress. Αυτός ο οδηγός θα σας βοηθήσει να κατανοήσετε τα βασικά θέματα ενός WordPress και πώς να δημιουργήσετε ένα απλό θέμα.
Προτείνω, πριν ξεκινήσετε, να εξοικειωθείτε με τη δομή του αρχείου WordPress αναλύοντας όσα θέματα WordPress μπορείτε ( Σημείωση : Πρέπει να έχετε μια βασική κατανόηση του HTML και του CSS .)
Ξεκινώντας
Ξεκινήστε να ξεκινάτε την κωδικοποίηση του θέματος, πρέπει να καταλάβετε ότι το θέμα WP είναι ακριβώς όπως οποιαδήποτε άλλη ιστοσελίδα HTML, εκτός από το ότι είναι κωδικοποιημένο με PHP. Ωστόσο, δεν χρειάζεται να είστε ειδικός της PHP για να κάνετε ένα θέμα WP. Η συμβουλή μου είναι:
- Πρώτα βάλτε σε λειτουργία μια καθαρή σελίδα εργασίας HTML (μπορείτε να το κάνετε εύκολα με έναν επεξεργαστή ιστοσελίδων WYSIWYG).
- Ανοίξτε την ιστοσελίδα HTML σε ένα πρόγραμμα επεξεργασίας κειμένου και ανακατέψτε το σε διαφορετικό τμήμα (θα το εξηγήσουμε αργότερα)
- Εισαγάγετε στον κώδικα PHP
Δομή αρχείου WordPress
Η βασική δομή του αρχείου WordPress έχει ως εξής:
- Style.css - Το φύλλο στυλ περιέχει όλα τα μορφοποίηση και τα στυλ του θέματος
- Index.php - Αυτό είναι το κύριο αρχείο θέμα WordPress που συνδέει όλα τα άλλα αρχεία μαζί
- Header.php - Διατηρεί όλες τις πληροφορίες κεφαλίδας. Επίσης, εάν όλα τα αρχεία συγκεντρωθούν μαζί, αυτή θα είναι η αρχή του WordPress
- Sidebar.php - Έχει όλο τον κώδικα για την πλαϊνή μπάρα
- Footer.php - Κρατάει τον κωδικό υποσέλιδου
Άλλα αρχεία που θα βρείτε επίσης σε ένα WordPress θέμα είναι:
- Single.php - Ένας μοναδικός ταχυδρομικός κώδικας blog
- Comments.php - Εδώ τοποθετείτε τον κώδικα για να ελέγξετε τη συμπεριφορά των σχολίων του ιστολογίου
- Page.php - Ελέγχει τη συμπεριφορά των μεμονωμένων σελίδων σας
- Search.php - Αυτό είναι αν θέλετε να προσθέσετε δυνατότητα αναζήτησης στο WordPress θέμα σας
- Searchform.php - Ελέγχει τον τρόπο συμπεριφοράς του πλαισίου αναζήτησης
- 404.php - Προσαρμόστε τη σελίδα προορισμού αν οι αναγνώστες σας έχουν ένα σφάλμα 404
- Functions.php - Ένας τρόπος για να προσαρμόσετε περαιτέρω το WordPress θέμα σας
- Αρχεία php - Πώς να εμφανίσετε τα αποτελέσματα του αρχείου
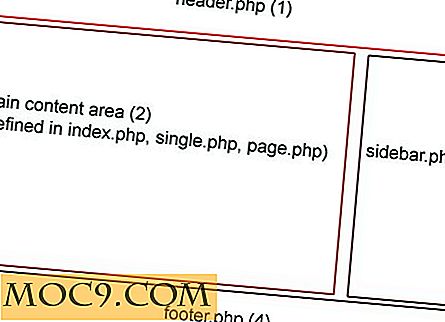
Μια απλή διάταξη του θέματος

Μόλις έχετε ετοιμάσει την ιστοσελίδα σας HTML, μπορείτε να αρχίσετε να φέρετε χρησιμοποιώντας την παραπάνω διάταξη ως οδηγό.
Για να ξεκινήσετε, μπορείτε να χρησιμοποιήσετε ένα υπάρχον θέμα WordPress ως σημείο εκκίνησης (το προεπιλεγμένο θέμα του WordPress είναι καλό για να ξεκινήσετε. Δεν χρειάζεται να το κωδικοποιήσετε από το μηδέν, απλά να τροποποιήσετε τα απαραίτητα πράγματα που θα κάνετε). Ή, αν είστε περιπετειώδης, μπορείτε απλά να ξεκινήσετε την κωδικοποίηση χωρίς ένα.
Κύριο πρότυπο ευρετηρίου (index.php)
Προτείνω να ξεκινήσετε με το Index.php επειδή αυτό είναι το αρχείο που συνδέει μαζί όλα τα άλλα αρχεία WordPress. Το πρώτο βήμα είναι να καλέσετε το αρχείο κεφαλίδας. Αυτό γίνεται προσθέτοντας
Το επόμενο ουσιαστικό κομμάτι του κώδικα που πρέπει να προσθέσετε στο κύριο αρχείο ευρετηρίου είναι να πείτε στο WordPress πώς να συμπεριφερθεί αν υπάρχουν αναρτήσεις ιστολογίου. Αυτό επιτυγχάνεται εισάγοντας
Στη συνέχεια, θα εισαγάγετε τον κώδικα σχετικά με τον τρόπο δομής της σελίδας. Αυτό θα διαφέρει ανάλογα με το πώς θέλετε να μοιάζει η σελίδα σας. Για παράδειγμα, η εμφάνιση τύπου περιοδικών πρόκειται να είναι διαφορετική από μια μορφή τύπου blog. Αφού εισαγάγετε τον κωδικό σας, θα πρέπει να προσθέσετε τις ακόλουθες γραμμές που θα σας ενημερώσουν για το τι θα συμβεί εάν δεν υπάρχουν αναρτήσεις:
Αφού εισαγάγετε τη συμπεριφορά της σελίδας, πρέπει να καλέσετε την πλαϊνή γραμμή και το υποσέλιδο. Αυτό γίνεται προσθέτοντας τις ακόλουθες γραμμές κώδικα:
Σε γενικές γραμμές, θα πρέπει να μοιάζει με αυτό:
Your HTML code here for displaying individual post.
Your HTML code here when there is no post available
Στυλ φύλλου (style.css)
Το τυχαίο φύλλο στυλ περιλαμβάνει όλες τις μορφοποιήσεις και τα στυλ για το θέμα σας WordPress. Αυτό θα παρέχει μεγαλύτερη ευελιξία στο θέμα σας αντί να τα κωδικοποιεί σε κάθε μεμονωμένο αρχείο. Δημιουργείται ακριβώς όπως οποιοδήποτε φύλλο στυλ. Εάν χρειάζεστε μια ανανέωση, ανατρέξτε στον οδηγό στυλ CSS του Consortium CSS.
Αρχείο επικεφαλίδας (header.php)
Το αρχείο κεφαλίδας είναι σαν την αρχή ενός αρχείου HTML. Τις περισσότερες φορές, μπορείτε απλά να αντιγράψετε και να επικολλήσετε το προεπιλεγμένο θέμα. Ο βασικός κώδικας που θα βρίσκεται στο αρχείο κεφαλίδας έχει ως εξής:
Sidebar (sidebar.php)
Η πλευρική μπάρα είναι πως θέλετε να φαίνεται η πλαϊνή μπάρα. Μπορείτε να έχετε περισσότερες από μία πλευρικές γραμμές. Ωστόσο, δημιουργούμε ένα απλό θέμα WordPress, επομένως θα παραμείνουμε με ένα. Οι άνθρωποι συνήθως αρέσουν να τοποθετούν widgets στην πλαϊνή μπάρα, οπότε πρέπει να προσθέσετε κώδικα για να βεβαιωθείτε ότι το θέμα σας WordPress υποστηρίζει widgets. Μπορείτε επίσης να έχετε τυχόν τυποποιημένα στοιχεία της πλευρικής εργαλειοθήκης που θέλετε χωρίς να χρειάζεται να χρησιμοποιήσετε ένα γραφικό στοιχείο. Οι βασικές πλευρικές γραμμές είναι οι εξής:
Ο παραπάνω κώδικας θα ελέγξει εάν το θέμα υποστηρίζει το γραφικό στοιχείο. Αν ναι, θα φορτώσει όλο το περιεχόμενο widget στο πρότυπο. αλλιώς, τίποτα δεν θα εμφανιστεί στο πρότυπο.
Για να διευρύνετε το θέμα σας, απλώς προσθέστε τον ακόλουθο κώδικα στις λειτουργίες σας
register_sidebar(array(
'before_widget' => ' ',
'after_widget' => ' ',
'before_title' => '
register_sidebar(array(
'before_widget' => ' ',
'after_widget' => ' ',
'before_title' => 'register_sidebar(array(
'before_widget' => ' ',
'after_widget' => ' ',
'before_title' => ' ',
'after_title' => '
', )). ?>
Υποσέλιδο (footer.php)
Το αρχείο υποσέλιδου θα κλείσει το θέμα WordPress. Μπορείτε να τοποθετήσετε οτιδήποτε θέλετε στο υποσέλιδο. Συνήθως θα δείτε τις πληροφορίες σχετικά με τα πνευματικά δικαιώματα εδώ. Ο βασικός κώδικας για τη δημιουργία του υποσέλιδου είναι:
Place whatever footer information you want to place here
Όπως δηλώσαμε προηγουμένως, εάν δεν έχετε δημιουργήσει ποτέ ένα WordPress θέμα, αλλά έχετε γνώση στο CSS και HTML, τότε ελέγξτε τη δομή των υφιστάμενων και διαφόρων άλλων θεμάτων του WordPress και αρχίστε να δημιουργείτε το δικό σας θέμα WordPress.




![Πώς να τηλεχειριστείτε τον υπολογιστή σας χρησιμοποιώντας το τηλέφωνό σας [Android / Windows]](http://moc9.com/img/unifiedremote-windows-app.jpg)


