Πώς να διαμορφώσετε τις προσφορές σας στο Blogger
Σχεδόν όλες οι πλατφόρμες blogging, συμπεριλαμβανομένου του Blogger, έχουν τη λειτουργία "quote text". Αυτό είναι χρήσιμο όταν θέλετε να επισημάνετε τμήματα από άλλα κείμενα ή όπου πρέπει να επισημάνετε πληροφορίες από το δικό σας άρθρο. Το αναγραφόμενο κείμενο μπορεί να προσαρμοστεί ώστε να φαίνεται διαφορετικό από το κύριο σώμα του άρθρου σας και αυτές οι διαφορές καθιστούν ξεχωριστή.
Σε αυτό το άρθρο θα περιγράψω πώς να χρησιμοποιήσω τη λειτουργία "προσφορά κειμένου" στα blogs του Blogger καθώς και πώς να προσαρμόσετε την εμφάνισή του.
Πώς να παραθέσω κείμενο
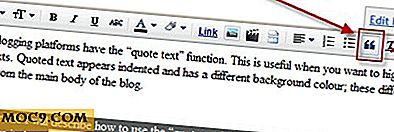
Η επιλογή κειμένου για προσφορά είναι αρκετά εύκολη. Στο Blogger, για παράδειγμα, μπορείτε να "παραθέσετε κείμενο" επιλέγοντάς το και πατώντας το κουμπί "quote text".

Μπορείτε επίσης να επιλέξετε κείμενο για προσφορά προσθέτοντας το "
"Ετικέτα γύρω από το κείμενο.Το προεπιλεγμένο βλέμμα είναι μια απλή εσοχή και αυτό δεν βοηθά πραγματικά να το διαφοροποιήσετε από το υπόλοιπο άρθρο. Επομένως, είναι χρήσιμο να αλλάξετε την εμφάνιση του προεπιλεγμένου αναφερόμενου κειμένου.
Επεξεργασία της εμφάνισης του αναφερόμενου κειμένου
Η επεξεργασία της εμφάνισης του αναφερόμενου κειμένου απαιτεί την επεξεργασία του βασικού σχεδίου HTML του ιστολογίου σας. Επέλεξα πώς να το επεξεργαστώ στο προηγούμενο άρθρο μου σχετικά με το Blogger Favicons.
Αρχικά, ανοίξτε τον πίνακα ελέγχου του Blogger και επιλέξτε " Σχεδίαση ".
Στη συνέχεια, στο κύριο παράθυρο του Blogger επιλέξτε " Επεξεργασία HTML" .
Αυτό θα ανοίξει τον επεξεργαστή προτύπων HTML. Εδώ ελέγξτε " Expand Widget Templates" για να βεβαιωθείτε ότι ο κώδικας HTML για το blog σας είναι ορατός.
Στη συνέχεια, μετακινηθείτε προς τα κάτω και αναζητήστε την ενότητα που περιέχει τη λέξη " blockquote ". Όλες οι σχετικές επιλογές για το αναφερόμενο κείμενο θα μεταβληθούν μεταξύ "{" και "}".
Προσαρμογή της εμφάνισης του αναφερόμενου κειμένου
Οι επιλογές που χρησιμοποιώ για το κείμενό μου κείμενο στο προσωπικό μου ιστολόγιο TechComet είναι οι εξής:
blockquote {margin: 1em 20px; background: #dfdfdf; padding: 8px 8px 8px 8px; στυλ γραμματοσειράς: πλάγια; }}Αυτό παράγει το ακόλουθο αποτέλεσμα όταν επιλέγω κείμενο για να παραθέσω:
Το κείμενο είναι ελαφρά χαραγμένο, είναι πλάγια και υπάρχει ένα απαλό γκρι φόντο. Αυτές οι αλλαγές κάνουν το κείμενο που αναφέρθηκε πιο εντυπωσιακό και είναι εύκολο να το διαφοροποιήσετε από το κύριο σώμα του άρθρου.
Υπάρχουν πολλές διαφορετικές επιλογές που μπορείτε να προσθέσετε στο κείμενό σας κείμενο και θα τις συζητήσω παρακάτω.
Περιθώριο
Κατ 'αρχάς, θα θελήσετε να τοποθετήσετε το κείμενο σας έτσι ώστε να μην είναι στην ίδια γραμμή με το υπόλοιπο του άρθρου σας. Μπορείτε να το κάνετε αυτό ρυθμίζοντας τον αριθμό των pixel που το περιθώριο είναι από το υπόλοιπο κείμενο. Έχω θέσει τη δική μου σε 20px. Ρυθμίστε αυτήν την τιμή όπως κρίνετε κατάλληλο.
περιθώριο: 1 αι 20 pxΧρώμα φόντου
Στη συνέχεια, μπορείτε να αλλάξετε το χρώμα φόντου προσαρμόζοντας την ετικέτα " φόντο" . Έχω επιλέξει ένα ανοιχτό γκρι χρώμα. Τα χρώματα σε κώδικα HTML αντιπροσωπεύονται από έξι "hexdigits". Μπορείτε να αποκτήσετε μια λίστα χρωμάτων και το αντίστοιχο hexdigit από εδώ.
background: #dfdfdfΥλικό παραγεμίσματος
Το ποσό του "padding" που χρησιμοποιείτε καθορίζει την απόσταση που το αναφερόμενο κείμενο είναι από την άκρη του πλαισίου που δημιουργείται από το χρώμα φόντου. Όσο μικρότερος είναι ο αριθμός των εικονοστοιχείων, τόσο πιο κοντά θα είναι το κείμενο στην άκρη του πλαισίου.
Ο πρώτος αριθμός είναι η απόσταση (σε εικονοστοιχεία) από το επάνω μέρος του πλαισίου κειμένου προσφοράς στην αρχή του κειμένου, το δεύτερο σχήμα είναι το σωστό σημείο, το τρίτο σχήμα είναι η κάτω εσοχή και το τέταρτο είναι η αριστερή παύλα σύντομα, οι 4 αριθμοί ξεκινούν από την κορυφή και πηγαίνουν δεξιόστροφα).
προσθήκη: 8px 8px 8px 8pxΣτυλ γραμματοσειράς
Μπορείτε επίσης να τολμήσετε ή να υπογράψετε το κείμενο που αναφέρεται, για να το κάνετε πραγματικά διαφορετικό από το υπόλοιπο άρθρο.
στυλ γραμματοσειράς: πλάγια γραμματοσειρά: έντοναΣύνορα
Δεν έχω επιλέξει να προσθέσω ένα περιθώριο στο κείμενό μου κείμενο, ωστόσο, εάν το επιθυμείτε μπορείτε να το κάνετε χρησιμοποιώντας την ετικέτα " border" . Πρέπει να επιλέξετε το πάχος, το στυλ και το χρώμα των συνόρων σας.
σύνορα: 2px στέρεο #dfdfdf όριο: 2px dotted #dfdfdfσυμπέρασμα
Στα περισσότερα σύγχρονα blogs υπάρχουν συχνά τμήματα που αναφέρονται από άλλους ιστοτόπους και ιστολόγια. Για να ξεχωρίσετε το ιστολόγιό σας και να προσθέσετε μια "επαγγελματική" αφή σε αυτό, θα συνιστούσα να αφιερώσετε λίγο χρόνο και να προσαρμόσετε την εμφάνιση του κειμένου σας.
Ενημερώστε μας πώς αναφέρεται το κείμενο στα άρθρα σας!








![Πώς να ανακτήσει από μια επίθεση ιού [Windows]](http://moc9.com/img/RecoverVirusWindows-anti-virus.jpg)


