Πώς να προσθέσετε δυναμικά widgets στο Blog σας WordPress χωρίς να μπερδεύεστε με τον κώδικα
Εάν διαθέτετε έναν ιστότοπο WordPress, έχετε ποτέ την ανάγκη να εμφανίσετε διαφορετικά γραφικά στοιχεία για διαφορετικές σελίδες; Για παράδειγμα, ίσως τρέχετε έναν ταξιδιωτικό ιστότοπο και έχετε blog για ταξίδια σε διάφορες χώρες. Ίσως θελήσετε να πάρετε την πλαϊνή μπάρα για να εμφανίσετε μια φόρμα κρατήσεων της Γαλλίας όταν το περιεχόμενο αφορά τη Γαλλία ή το συνιστώμενο widget ιταλικό εστιατόριο όταν συζητάτε για την Ιταλία. Πώς επιτυγχάνετε αυτό στο WordPress; Πώς επιτυγχάνετε αυτό στο WordPress χωρίς να χρειάζεται να μπερδεύεστε με τον κώδικα;
1. Υπό προϋποθέσεις Widgets
Όπως υποδηλώνει το όνομά του, το Conditional Widgets είναι ένα πρόσθετο που σας επιτρέπει να ορίσετε έναν κανόνα υπό όρους για κάθε γραφικό στοιχείο.
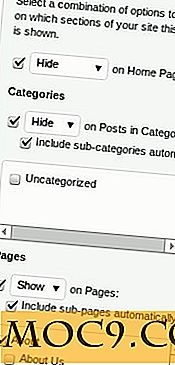
Αφού το έχετε κατεβάσει και ενεργοποιήσει, μεταβείτε στη σελίδα σας Widgets και προσθέστε τα widget που θέλετε σύμφωνα με τα κανονικά. Αυτό που είναι διαφορετικό τώρα είναι ότι μέσα σε κάθε γραφικό στοιχείο, υπάρχει μια επιλογή για να ρυθμίσετε τις παραμέτρους όταν το γραφικό στοιχείο πρέπει να εμφανίζεται στο ιστολόγιο (ανατρέξτε στην παρακάτω εικόνα οθόνης).

Μπορείτε να το εμφανίσετε για να εμφανίσετε / αποκρύψετε στην Αρχική σελίδα, σε ορισμένες κατηγορίες ή ακόμα και σε ορισμένες σελίδες. Υποστηρίζει επίσης υποκατηγορίες και υποσελίδες. Απλά πρέπει να ορίσετε τον κανόνα για τη μητρική κατηγορία / σελίδα και οι υπο-κατηγορίες και οι υπο-σελίδες θα ακολουθήσουν το παράδειγμά τους.
Ένα πράγμα, όμως, δεν σας επιτρέπει να ρυθμίσετε σε μια ταχυδρομική βάση.
2. Λογική Widget
Η Λογική Widget είναι λιγότερο διαισθητική από το Υπότροχο υπό όρους, αλλά σας δίνει την ευελιξία να καθορίσετε πού πρέπει να εμφανίζεται το γραφικό στοιχείο. Η Λογική Widget κάνει χρήση των ετικετών υπό όρους WordPress για να προσδιορίσει πού θα εμφανιστεί το γραφικό στοιχείο. Για παράδειγμα, εάν θέλετε το γραφικό στοιχείο να εμφανίζεται σε μια ανάρτηση με id 46, τοποθετείτε την ετικέτα υπό όρους is_single(46) στο πεδίο Logic Widget.

Widget Logic
3. Τμήματα Widgets
Ο τρόπος με τον οποίο λειτουργούν τα τμήματα Widgets είναι ελαφρώς διαφορετικός από τους δύο παραπάνω, αλλά είναι επίσης ο πιο ισχυρός από τους τρεις. Εκτός από την λογική υπό όρους, το Section Widgets σας επιτρέπει επίσης να δημιουργήσετε μια πλαϊνή μπάρα χωρίς να χρειάζεται να γράψετε έναν ενιαίο κώδικα.
Μετά την εγκατάσταση, μεταβείτε στο " Θέματα -> Τμήμα Widget ". Εκεί μπορείτε να προσαρμόσετε την εμφάνιση και την αίσθηση της διεπαφής με καρτέλες. Έρχεται με 25 θέματα UI για να επιλέξετε. Εάν κανένας από αυτούς δεν έπιασε τα μάτια σας, μπορείτε ακόμη να ορίσετε το δικό σας στυλ.

Στην ενότητα Widget, αντί να προσθέσετε μια λογική υπό όρους σε κάθε γραφικό στοιχείο, θα πρέπει να προσθέσετε το γραφικό στοιχείο "Τμήμα" στην αντίστοιχη πλαϊνή γραμμή για να εμφανιστεί. Κάθε widget τμήμα έχει δύο μέρη. Το επάνω μέρος είναι όπου καθορίζετε την κατάσταση (ποια σελίδα / κατηγορία θα εμφανιστεί) και το κάτω μέρος είναι ο κώδικας HTML που θα εμφανιστεί.

Για να προσθέσετε ένα γραφικό στοιχείο, μεταφέρετε και αποθέστε το γραφικό στοιχείο "Τμήμα (καρτέλες)" στην αντίστοιχη πλαϊνή γραμμή. Ομοίως, η κορυφαία ενότητα είναι όπου καθορίζετε τη λογική και στο κάτω μέρος είναι όπου δημιουργείτε καρτέλες και προσθέτετε περιεχόμενο σε αυτό.

Ενώ το τμήμα Widget είναι πολύ ισχυρό, έχει μια προειδοποίηση - δεν ενσωματώνεται με άλλα widgets. Αν έχετε ένα προσαρμοσμένο γραφικό στοιχείο (π. Χ. Το προσαρμοσμένο μενού) που θέλετε να εμφανίζεται υπό όρους στο ιστολόγιό σας, δεν θα μπορείτε να το κάνετε αυτό με το Widget Section.
Τμήμα widget
Ποια μέθοδος χρησιμοποιείτε για να προσθέσετε εξαρτημένα widgets στον ιστότοπό σας WordPress;