Εύκολα να προσθέσετε υποστήριξη χειρονομίας στον ιστότοπό σας WordPress
Η Google έχει τονίσει τη σημασία του περιεχομένου για κινητά τα τελευταία χρόνια. Αν είστε webmaster, είναι πολύ σημαντικό για τον ιστότοπό σας να είναι φιλικός προς το κινητό, εκτός αν δεν ανησυχείτε για την κυκλοφορία που προέρχεται από κινητές συσκευές, η οποία θα μπορούσε εύκολα να καλύψει το 30% της συνολικής επισκεψιμότητας.
Ένας σημαντικός παράγοντας της κινητής συσκευής είναι η μικρή οθόνη της (σε σύγκριση με μια επιφάνεια εργασίας), γι 'αυτό και ο ευαίσθητος σχεδιασμός ιστοσελίδων έχει γίνει μια δημοφιλής λύση για να καταστήσει την ιστοσελίδα πολύ καλή σε διάφορα μεγέθη οθόνης. Ένας άλλος παράγοντας που έχει παραβλεφθεί από τους webmasters είναι η υποστήριξη για χειρονομίες. Οι περισσότερες, αν όχι όλες, κινητές συσκευές αυτές τις μέρες κάνουν εκτεταμένη χρήση ενεργειών χειρονομίας (swipe, τσίμπημα, διπλή βρύση κλπ.) Ενώ οι περισσότεροι ιστότοποι εξακολουθούν να χρησιμοποιούν το συμβατικό σημείο του ποντικιού και κάντε κλικ για να περιηγηθείτε στην τοποθεσία. Σε αυτό το άρθρο, θα σας δείξω πώς μπορείτε εύκολα να προσθέσετε υποστήριξη χειρονομίας στον ιστότοπό σας WordPress.
Το Tocca.js είναι ένα πολύ απλό javascript που μπορεί να ανιχνεύσει μια κίνηση χειρονομίας όπως "βρύση", "διπλό πάτημα", "σύρετε επάνω", "σύρετε προς τα κάτω", "σύρετε αριστερά." Εκτός αν είστε προγραμματιστής, να κάνει με αυτό. Εδώ μπαίνει το plugin Gestures. Κάνει χρήση του script Tocca.js και προσθέτει υποστήριξη χειρονομίας στον ιστότοπό σας.
Χρήση
1. Μεταφορτώστε τις κινήσεις από τη σελίδα Github. Εξαγάγετε το αρχείο και ανεβάστε το φάκελο στον κατάλογο plug-in WordPress.
2. Ενεργοποιήστε την προσθήκη στην ενότητα Plugins του WordPress.
3. Μεταβείτε στην επιλογή "Ρυθμίσεις -> Κίνηση". Από εκεί μπορείτε να διαμορφώσετε τις ρυθμίσεις.

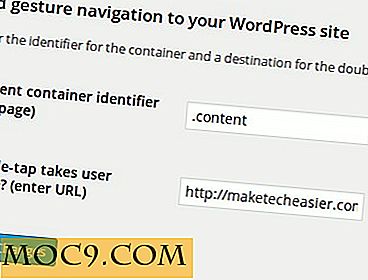
Το πεδίο "αναγνωριστικό δοχείου περιεχομένου" είναι η περιοχή στον ιστότοπο όπου θέλετε να ενεργοποιηθεί η χειρονομία. Συνήθως ορίζεται στο κύριο περιεχόμενο div. Για παράδειγμα, για το θέμα μας, το κύριο περιεχόμενο βρίσκεται κάτω από το class="content" div, έτσι θα εισάγουμε .content στο πεδίο αναγνωριστικού container container.
Για το επόμενο πεδίο, πληκτρολογήστε τη διεύθυνση URL όπου θα γίνει ανακατεύθυνση του χρήστη όταν πατήσετε δύο φορές στον ιστότοπο. Αυτό συνήθως ορίζεται στην Αρχική σελίδα του ιστότοπου.
4. Μόλις τελειώσετε, κάντε κλικ στην επιλογή "Αποθήκευση αλλαγών". Τώρα μπορείτε να φορτώσετε τον ιστότοπό σας στο κινητό σας και να δοκιμάσετε τη δράση αριστερά / δεξιά.
Πράγματα που πρέπει να σημειώσετε
1. Η προσθήκη κιτ εξαρτάται από την προηγούμενη / επόμενη ετικέτα στην κεφαλίδα του θέματος για να λειτουργήσει. Ορισμένα θέματα είναι γνωστό ότι αφαιρούν αυτές τις ετικέτες, καθώς δεν είναι χρήσιμες στις περισσότερες περιπτώσεις. WordPress SEO και πολλά άλλα πρόσθετα είναι επίσης γνωστό ότι απογύμνωση από αυτές τις ετικέτες. Αν δεν μπορείτε να χρησιμοποιήσετε τις χειρονομίες, αυτό είναι ίσως ο λόγος.
Ένας από τους τρόπους αντιμετώπισης αυτού του ζητήματος είναι να προσθέσετε την προηγούμενη / επόμενη ετικέτα στην κεφαλίδα του θέματος. Για να το κάνετε αυτό, ανοίξτε το αρχείο functions.php στο φάκελό σας και προσθέστε αυτή τη γραμμή στο τέλος.
add_action ('wp_head', 'adjacent_posts_rel_link_wp_head', 50). 2. Εάν δεν είστε σίγουροι για το αναγνωριστικό κοντέινερ περιεχομένου για το θέμα σας, μπορείτε να χρησιμοποιήσετε τα Εργαλεία για προγραμματιστές στο Google Chrome για να βρείτε το τμήμα διανομής δοχείων. Στο Google Chrome, κάντε δεξί κλικ στην κύρια περιοχή περιεχομένου και επιλέξτε "Inspect Element". Το παράθυρο Inspector θα εμφανίσει και θα τονίσει την τρέχουσα θέση στην οποία κάνετε κλικ. Μετακινηθείτε προς τα επάνω για να βρείτε το γονίδιο div. Αυτό πιθανότατα θα είναι το δοχείο που ψάχνετε.

3. Για να ελέγξετε τη δράση χειρονομίας στην επιφάνεια εργασίας, απλά πατήστε και κρατήστε πατημένο το ποντίκι και σύρετε αριστερά / δεξιά. Αυτό ισοδυναμεί με την ταλάντωση αριστερά και δεξιά στο κινητό.
Αυτό είναι. Δοκιμάστε το και ενημερώστε μας αν αυτό λειτουργεί για εσάς.