5 από τα καλύτερα πρόσθετα Quantum του Firefox για προγραμματιστές Ιστού
Ένας αυξανόμενος αριθμός προγραμματιστών ιστού έχουν μετατραπεί στον Firefox τους τελευταίους μήνες που προκλήθηκε από την κυκλοφορία του Firefox Quantum, αφού βελτίωσε την απόδοση που έχει να κάνει με το Google Chrome.
Παρόλο που ο Firefox προσφέρει αξιοπρεπή εργαλειομηχανή για προγραμματιστές από προεπιλογή με καινοτόμες λειτουργίες όπως ο επιθεωρητής Grid Grid του CSS, είναι ακόμα δυνατό να προσθέσετε περισσότερες δυνατότητες στο πρόγραμμα περιήγησης μέσω του πρόσθετου οικοσυστήματος.
Με αυτό κατά νου, εδώ είναι μερικές επεκτάσεις που πρέπει να δοκιμάσετε αν χρησιμοποιείτε τον Firefox για την ανάπτυξη ιστού.
Σχετικά : 26 Firefox Quantum Σχετικά με: Config Κόλπα που πρέπει να μάθετε
1. Έκθεση Compat

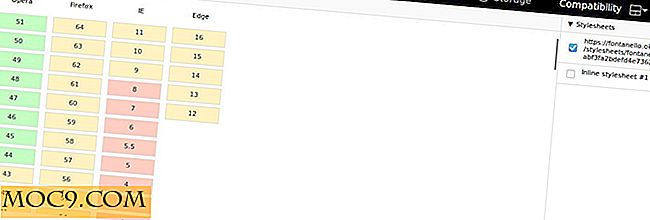
Η αναφορά Compat σάς βοηθάει να εντοπίσετε πιθανά ζητήματα συμβατότητας του προγράμματος περιήγησης κατά την ανάπτυξη ιστοτόπων ή εφαρμογών ιστού. Αυτό λειτουργεί μόνο για το CSS αυτή τη στιγμή.
Μόλις εγκαταστήσετε την επέκταση, θα προστεθεί ένα νέο πλαίσιο "Συμβατότητα" στα εργαλεία προγραμματιστή. Από εκεί θα μπορείτε να δείτε πόσο ένας αναμενόμενος ιστότοπος αναμένεται να εκτελέσει σε κάθε ένα από τα μεγάλα προγράμματα περιήγησης
Οι εκδόσεις του προγράμματος περιήγησης χωρίς προβλήματα συμβατότητας είναι έγχρωμες πράσινες, με μερικές κίτρινες εκδόσεις και με μερικές κόκκινες. Μπορείτε να ψάξετε σε συγκεκριμένες εκδόσεις του προγράμματος περιήγησης για να δείτε τους ακριβείς κανόνες CSS που προκαλούν τα προβλήματα.
2. JSON Lite
Εάν εργάζεστε συχνά με API JSON συχνά, μπορεί να σας φανεί δύσκολο να δείτε δεδομένα JSON στο πρόγραμμα περιήγησης. Αυτό οφείλεται στο γεγονός ότι το πρόγραμμα περιήγησης δεν το διαμορφώνει σωστά από προεπιλογή και το καθιστά δύσκολο να το διαβάσετε.

Το JSON Lite διορθώνει αυτό το πρόβλημα, διαμορφώνοντας απαντήσεις JSON και JSONP με σωστή επισήμανση σύνταξης και χαρακτηριστικό συμπτυσσόμενου κόμβου που είναι χρήσιμος κατά την επιθεώρηση τεράστιων δεδομένων JSON.

Εάν δεν χρειάζεστε όλες τις δυνατότητες που παρέχει το JSON Lite, μπορείτε απλά να ενεργοποιήσετε το ενσωματωμένο πρόγραμμα προβολής JSON στον Firefox πληκτρολογώντας "about: config" στη γραμμή διευθύνσεων, στη συνέχεια αναζητώντας το devtools.jsonview.enabled . Ρυθμίστε το σε "true" κάνοντας διπλό κλικ στην επιλογή και στη συνέχεια φορτώνοντας οποιοδήποτε αρχείο JSON στο πρόγραμμα περιήγησής σας για να δείτε το αποτέλεσμα.

3. Αντιδράστε Devtools

Το React είναι μία από τις πιο δημοφιλείς βιβλιοθήκες στο οικοσύστημα ανάπτυξης του Web. Εάν αναπτύξετε εφαρμογές ιστού με το React, θα δείτε μεγάλη αξία στη χρήση της επέκτασης του προγράμματος περιήγησης για τον εντοπισμό σφαλμάτων στον κώδικα.
Μόλις εγκατασταθεί, θα μπορείτε να εξετάσετε τον κώδικα αντιδράσεων σε οποιονδήποτε ιστότοπο που τον χρησιμοποιεί. Το εικονίδιο του πρόσθετου θα εμφανιστεί στη γραμμή εργαλείων του προγράμματος περιήγησης και θα λάβετε επίσης μια καρτέλα React μαζί με τους άλλους πίνακες DevTools. Ο πίνακας React θα επιτρέψει την επιθεώρηση ενός δένδρου React, συμπεριλαμβανομένης της ιεραρχίας συνιστωσών, των στηρίξεων, της κατάστασης και πολλά άλλα.
Μπορείτε επίσης να εγκαταστήσετε το Vue.js devtools και το Redux DevTools εάν αναπτύξετε με οποιαδήποτε βιβλιοθήκη.
Σχετικά : Πώς να προσαρμόσετε την Κβαντική νέα σελίδα καρτέλας Firefox και να την κάνετε ακόμη καλύτερη
4. Fontanello

Το Fontanello παρέχει έναν πραγματικά γρήγορο τρόπο για τον εντοπισμό των γραμματοσειρών σε οποιονδήποτε ιστότοπο. Με αυτό το πρόσθετο, δεν χρειάζεται πλέον να ανοίγετε τα devtools μόνο για να μάθετε ποια γραμματοσειρά χρησιμοποιεί ένας ιστότοπος. Το Fontanello εμφανίζει τα βασικά τυπογραφικά στυλ του κειμένου στο δεξί κλικ του μενού περιβάλλοντος στο Firefox.
5. Wappalyzer

Έχετε αναρωτηθεί ποτέ ποιες τεχνολογίες χρησιμοποιούνται για την κατασκευή των αγαπημένων σας ιστότοπων; Το Wappalyzer μπορεί να σας παρέχει αυτές τις πληροφορίες με ένα κλικ. Μπορεί να εντοπίσει διάφορα συστήματα διαχείρισης περιεχομένου, πλατφόρμες ηλεκτρονικού εμπορίου, διακομιστές web, πλαίσια JavaScript, λογισμικό βάσεων δεδομένων, εργαλεία ανάλυσης και πολλά άλλα.
Τυλίγοντας
Εάν θέλετε να υπερφορτώσετε τη ροή εργασιών ανάπτυξης, δεν μπορείτε να πάτε στραβά με οποιαδήποτε από τις επεκτάσεις που αναφέρθηκαν παραπάνω. Μην ξεχάσετε να μοιραστείτε τα αγαπημένα σας στην παρακάτω ενότητα σχολίων.
Το άρθρο δημοσιεύθηκε για πρώτη φορά τον Οκτώβριο του 2010 και ενημερώθηκε τον Μάρτιο του 2018.